HTTP 요청을 보내게 되면 GET, POST는 정말 많이 사용합니다.
오늘은 POST에 대해 알아보아요!
POST 요청
기본적으로 서버에 데이터를 보낼 때 사용하는 HTTP 메서드로
일반적으로 파일 업로드, Form 형태의 제출에서 많이 사용합니다.
CRUD
- create
- read
- update
- delete
read는 get을 통해 가능하지만,
나머지는 post를 통해 가능합니다. 다른 메서드(PUT, DELETE, PATCH)를 사용하기도 하지만 post를 자주 사용합니다!
Headers
Post 요청은 데이터를 서버에 보내는 작업이기 때문에 Body에 데이터를 넣고 보내는데 그 전에 Header를 알아야합니다.
Headers는 이 요청을 받기 전에 서버가 알아야할 사항들을 말합니다.
ex) 어떤 contents를 보낼 건데 어떤 타입으로 보낼 건지 Headers에 넣어서 보내면 서버는 어떤 타입인지 알고 받을 수 있습니다.
Content-Type : application/x-www-form-urlencoded

쿼리스트링 파라미터로 보내겠다는 것이다. -> example.com?key1=value1&key2=value2
ex) 컨텐츠를 json 타입으로 보내겠다.

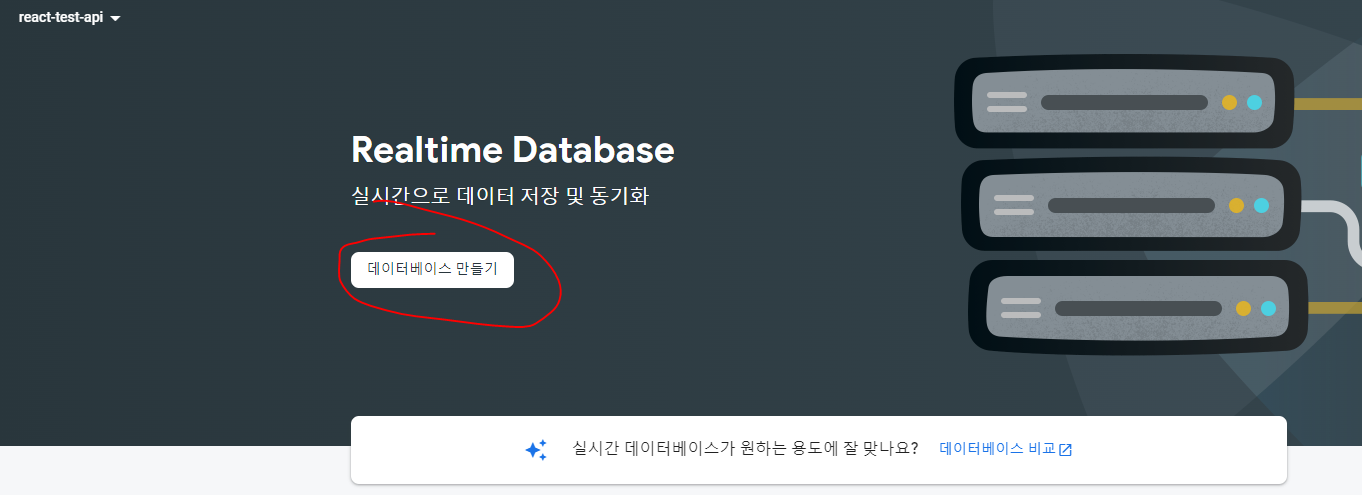
Google Firebase
백엔드 없이 서버리스 API를 만들 수 있는 도구 (구글 계정 필수)
https://console.firebase.google.com/u/0/






이렇게 설정을 해주고 react project에서 post 요청을 통해 이 database에 데이터를 넣을 수 있도록 해보겠습니다.
import React from 'react';
function App() {
const postRequestHandler = async () => {
await fetch('https://react-test-api-5fbae-default-rtdb.asia-southeast1.firebasedatabase.app/test.json', {
method: 'POST',
body : JSON.stringify( {
"key1" : "value1",
"key2" : "value2"
}), // string 형식으로 보내야 함.
headers : {
'Content-Type' : 'application/json'
}
})
}
return (
<>
<button onClick={postRequestHandler}>Post</button>
</>
);
}
export default App;
개발자 도구에서 post 요청이 제대로 갔는지 확인할 수 있습니다.
200 status code와 payload, preview 모두 확인하였습니다.



firebase database에 저장된 것도 확인 가능합니다.

백엔드 개발자와의 협업 꿀팁
- 데이터 구조를 설계하는 회의에 참여하여 확인하고, I/O 를 공유해달라고 말해야한다.
- Database ERD(Entity-Relationshep-Diagram) 확인해야한다.
- 만약 데이터 구조가 바뀌면, 기존에 있는 데이터 지우고, 새롭게 시작해야한다. (섞여있을 경우, 오류가 나기 쉽다..!)
- 개발 환경이 배포가 되었으면, postman이나 graphQL playground 같이 API 명세를 볼 수 있는 페이지를 꼭 달라고 요청해야한다.
'WEB study' 카테고리의 다른 글
| [HTTP] http 통신 (GET), 비동기, promise, async/await (0) | 2023.08.21 |
|---|---|
| node version관리 NVM (개발자라면 여러 프로젝트 관리하기 위해 필요한 nvm) (0) | 2022.10.29 |
