사이드 이펙트?!
리액트의 역할로는
1. UI 렌더링
2. 사용자 Input에 반응 ( Form input )
3. 리렌더링 (state, props 변화에 따라)
-> 기본적인 리액트의 사이클을 벗어나는 동작이 발생한다면?!
예시 : 검색창 자동완성 기능(feat.naver, google...)
- ㄱ 입력 시
- input 에서 onChange 이벤트 리스터, 이벤트 핸들러 동작
- -> HTTP Request, Response 서버 통신 (이때도 리렌더링 발생)
- 리렌더링
여기서 사이드 이펙트를 보면
- 키워드 값이 바뀔 때 -> 리렌더링
- 서버에서 키워드로 자동완성 된 데이터를 받아왔을 때 -> 리렌더링
useEffect
useEffect는 화면에서 반영이 돼서 그려진 화면이 실행될 때까지 지연시킨다.
import { useEffect } from 'react';
import { createConnection } from './chat.js';
function ChatRoom({ roomId }) {
const [serverUrl, setServerUrl] = useState('https://localhost:1234');
useEffect(() => { const connection = createConnection(serverUrl, roomId);
connection.connect();
return () => {
connection.disconnect();
};
}, [serverUrl, roomId]); // ... }사용법~!
useEffect(() => { ... }, [ dependencies ]);
// 매 순간 dependencies가 바뀔 때마다, 이 함수가 실행된다.
// 첫 번째 인자 함수를 매번 실행을 시켜줘야 하는 의존하는 값을 배열로 넣는다.
-> 특정 값(dependencies) 바뀔 때만 함수가 실행되도록.
useEffect 훅을 통해 사이드 이펙트를 컴포넌트 안에서 핸들링 할 수 있다.
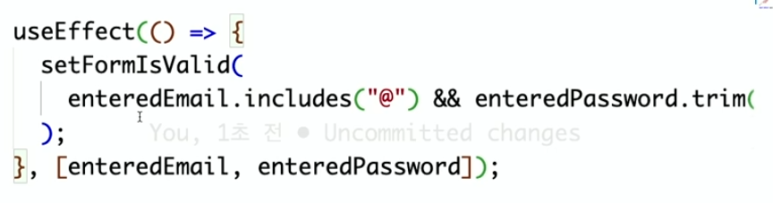
useEffect 로 유효성 검사
유효성 검사란?
- 입력을 받는 Input 값이 우리가 의도한 규칙에 맞게 들어오는지 검사하는 것이다.
ex) Id -> 영문소문자와 숫자로 이루어진 10자 이내.. 등

useEffect를 사용해서 id, password를 뜻하는 state 들이 onChange함수를 통해서 setState 되고 state 들이 변하고 useEffect를 통해서 유효성 검사가 되도록 구현할 수 있다.
useEffect(() => { 여기서 유효성 검사}, [ state 값 배열 ] );
debounce??
동일한 이벤트가 반복해서 실행되는 경우 일정 시간 지연 시킨 후 처리한다.
일정 시간 안에 동일 이벤트가 다시 발생하면 마지막 발생 시점 부터 일정 시간을 지연한다.

ex) 지도 검색할 때 위도, 경도 값이 스크롤 할 때마다 바뀌는데 정말 짧은 주기로 발생한다. 그때마다 backend에 요청하고 하면 너무 많은 비용이 든다. -> 최적화 필요! debounce 개념!
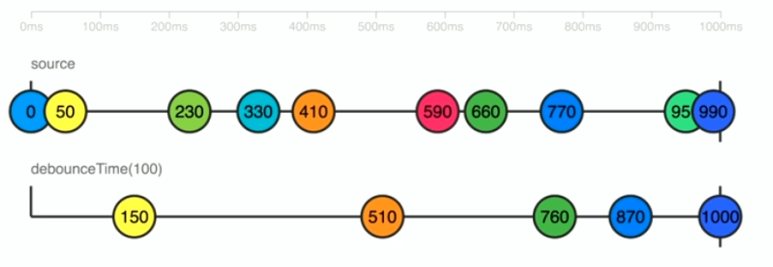
100ms라고 debounceTime을 설정하면
event가 100ms 이내에 일어나면 그 예전 event를 새로운 event로 덮어씌워서 delay시키는 것이다.
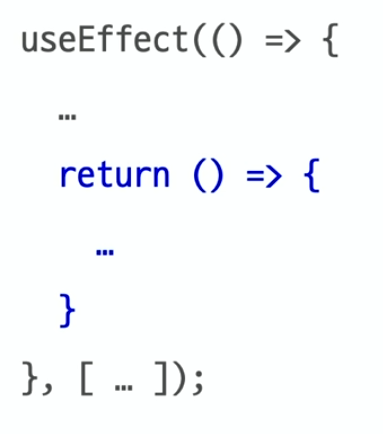
cleanUp 함수

useEffect가 실행될 때마다 return하도록 한다.
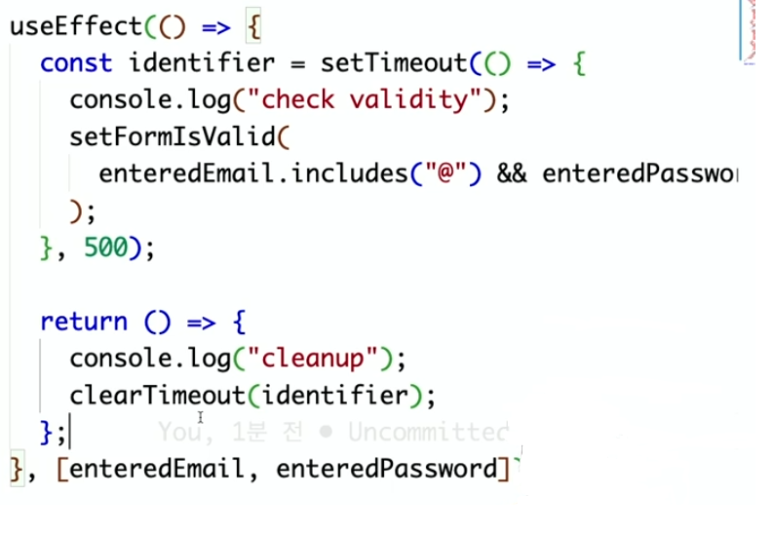
setTimeout과 clearTimeout을 통해서 debounce를 구현할 수 있다.

setTimeout을 통해서 0.5초 뒤에 안의 함수를 실행하도록 하고
clearTimeout에 callback함수로 identifier를 줘서 0.5초가 되기전에 state가 변경되면 다시 새로운 identifier로 할당하여 실행하도록 한다.
이를 통해 debounce를 구현할 수 있다.
'WEB study > FrontEnd' 카테고리의 다른 글
| [js, http]로딩 및 에러 처리 (0) | 2023.08.21 |
|---|---|
| [React] Context API (0) | 2023.08.14 |
