Context API
react에서 제공하는 전역 상태를 관리할 수 있는 도구이다.
공식문서 :https://react.dev/learn/passing-data-deeply-with-context
- 컴포넌트가 트리 구조로 중첩되어 깊고 넓게 뻗어나가면서, 각기 다른 컴포넌트에 영향을 주어야 할 일들이 발생한다.
이를 통해 context API를 통해서 전역 state 관리가 가능하도록 할 수 있다.
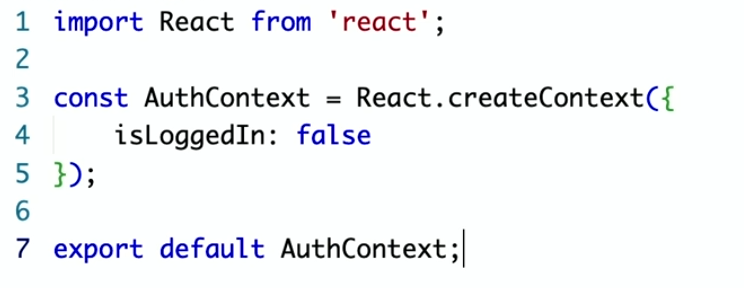
아래 코드는 src/context/AuthContext.js이다. 아래는 초기 값이고 추후 추가 가능하다.

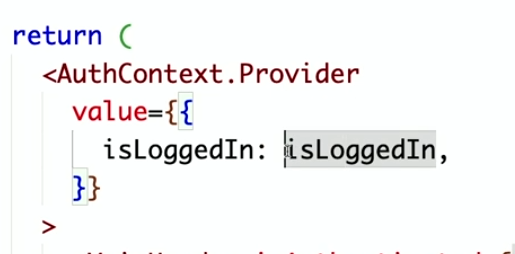
App.js에서

AuthContext 의 isLoggedIn 값을 설정해주고,
다른 컴포넌트(Navigation.js)에서 context에 있는 isLoggedIn 값을 사용하도록
useContext 훅을 사용해서 props.isLoggedIn 으로 사용하던 값 대신, context.isLoggedIn으로 사용한다.

그러면 props가 아닌 context를 통해서 사용 가능하다.
custom context 컴포넌트 만들기
AuthContext를 AuthContextProvider로 export하여 사용하면 state, function 등을 custom 해서 사용할 수 있다.
root directory에서 감싸주어서 사용하면 된다.
context 장점
Context에 상태와 로직을 모두 관리하면 컴포넌트에서는 뷰만 신경 쓸 수 있다.
context 한계
잦은 변화가 일어나는 상태를 다루기에는 적합하지가 않다.
모든 컴포넌트 간 통신을 다 Context에서 다루려고 하면 안된다.
'WEB study > FrontEnd' 카테고리의 다른 글
| [js, http]로딩 및 에러 처리 (0) | 2023.08.21 |
|---|---|
| [React] sideEffect - useEffect() (0) | 2023.08.14 |
